
So you’ve got your project all laid out-- you understand the scope, you’ve created a wireframe, the organization is clear. With the logistics taken care of, it’s time to let your creativity shine. No matter what brand you’re working with, the visuals you employ play a huge role in how that brand is perceived. Every choice a designer makes contributes to constructing brand identity. But how do you do that effectively?
Crafting a compelling brand story becomes a much easier process if you take advantage of a few simple but effective tools:

Before you write a story, it always helps to have an outline. These tools and strategies are w a great way to solidify your understanding of the brand you’re working with and begin brainstorming how you will convey that identity through visuals.
Moodboards are an informal brainstorming strategy that allow you to collect elements that form a rough visual framework of a brand. They can include images, text, icons, and anything else that might convey the brand’s essence. At this point in the process, you don’t need to divide elements into any sort of visual or organizational hierarchy. It’s better to view the collected elements en masse, allowing key visual patterns and themes to emerge. It’s a quick way to get right to the heart of brand and capture moods and associations that might otherwise be difficult to describe.

Not sure how to get started creating a moodboard? Follow these steps:
A style tile is the logical next step in the design process because it takes the broad ideas and associations of a mood board and begins to refine them into stylistic building blocks you can actually begin to play around with. Collaborate with the client and use your knowledge of color, space, typography, and other design concepts to begin mapping out the visual elements that will define the brand’s visual strategy.
Begin thinking about things like:

It can be tempting to let clients’ input fall to the side during this stage. This is your comfort zone-- you’re in your element, and it can feel like including others in your process will disrupt your creative flow. However, it’s better to keep clients as involved as possible: it will allow them to better understand your decisions and keep them happier. You may even find it useful to create multiple iterations of your design for clients to compare. Then, tweak and combine elements of your designs to create a style tile that really reflects the brand story you and your client are going for.
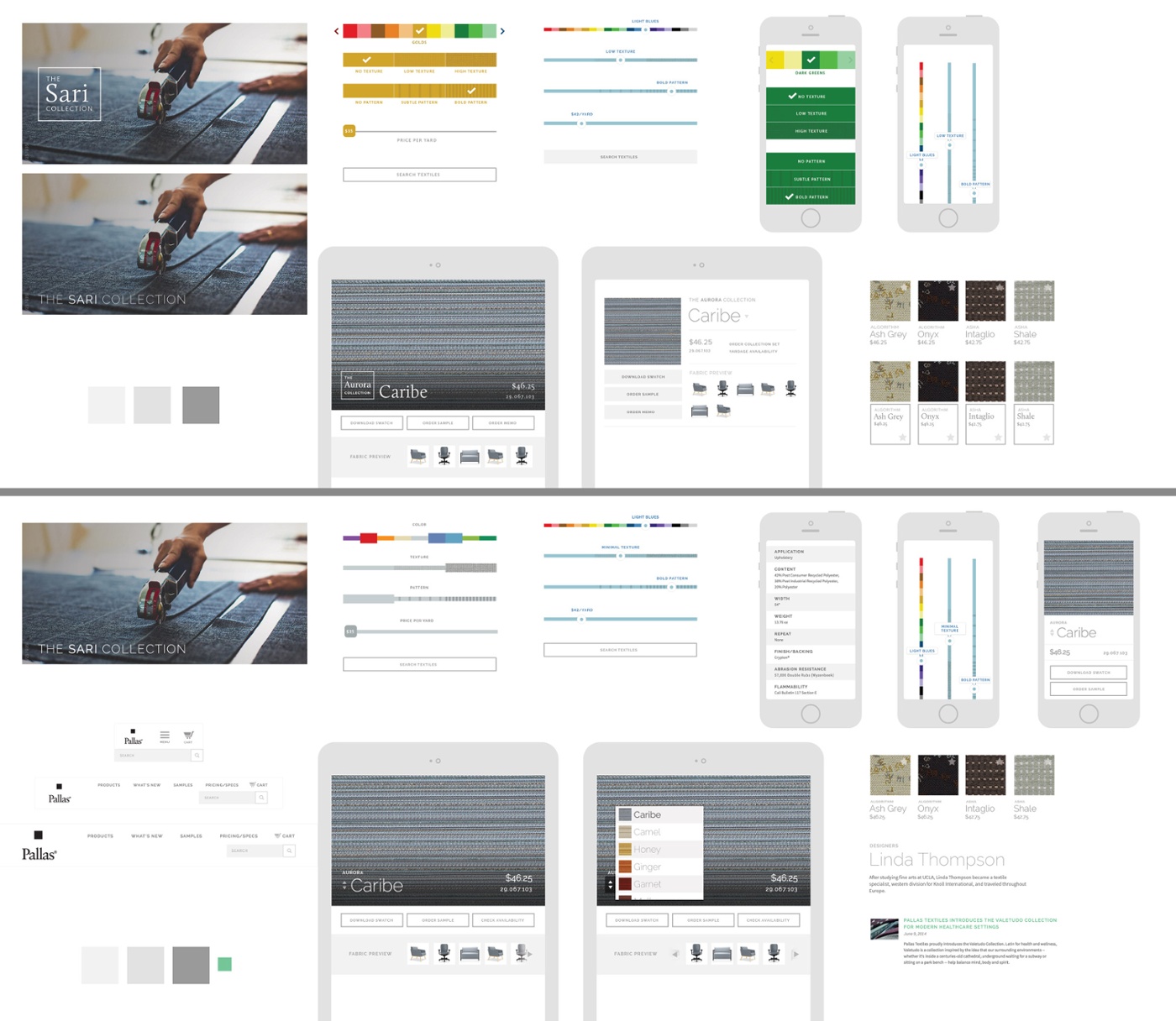
The best part about design work is the freedom to get creative. But will all of your ideas translate well into a finished product? Digital design work can be tricky these days because your designs have to be beautiful and functional on a variety of platforms and devices. Element collages are a good way to collect all of your ideas for things that might be tricky to implement-- interactive elements, fancy hover states, unique navigation-- and show the client how it all will work when the site goes live.

The only caveat about element collages is that the present your design’s functionality in a semi-isolated state, without the polish of a finished site. That’s just to say that it can be difficult to get an idea of how the finished product-- fully furnished with all of your photos, content, and son on-- will look based on the element collage alone. So don’t get too wrapped up in perfecting your element collage. They’re wonderful tools, but they are probably most helpful functioning as a sort of scratchpad for your ideas rather than a major component of your communications with your client.
Once you’ve got the framework established-- the look, feel, and some of the more unique visual elements-- it’s time to really get designing. Start with the work you completed for your style tiles, but don’t be afraid to tweak things as you move along. Just keep the client in the loop as you work. This is the time to start:
Because your design will continue to evolve, it won’t serve you well to draft up a style guide, lock it down in a PDF, and throw it in Dropbox never to be accessed again. Instead, create a living style guide-- a style guide that exists on the web where it can grow and change alongside the website. This means that if you happen upon a part of your design that isn’t working well or that your client has requested you change, you can apply the changes quickly and easily.
The visual design components of website creation is exciting because it allows for so much creativity. Keep these tools and strategies in mind, and you’re sure to develop stunning visuals that will clearly communicate your client’s brand and leave everyone feeling satisfied.
Tags